Creating a Modern Browser Extension: A Comprehensive Guide
Written on
Introduction to Browser Extensions
Browser extensions serve as powerful tools that enhance our online experience. Since their inception in 1993, browsers have continually evolved, offering users the ability to customize and optimize their browsing through extensions. These programs can significantly modify how browsers function and process incoming data. Whether you're looking to create a fun tool or a practical utility, all you need is a basic understanding of JavaScript and a dash of creativity.
In this guide, we will cover the fundamental concepts of browser extensions, including their use cases and how to develop one from the ground up. Importantly, we'll delve into aspects like bundling and minifying extensions, which are often overlooked but crucial.
My Experience in Development
What Is a Manifest File?
The manifest.json file is a critical component of any extension. This JSON-formatted file contains essential information such as:
- The extension's name
- The icon
- A description and author details
- Related files, including HTML and content scripts
- The extension's version
Every extension must include certain default keys within the manifest file, located at the project's root. It's important to set the version of the manifest to 3, as this indicates to the browser the structure of the extension and the improvements in its development process.
Utilizing a Browser Extension
Extensions can be applied in various ways to streamline your browsing experience. They can modify the appearance of web applications, remove animations, introduce sounds, or even function within a popup interface. Due to the diverse range of use cases, each requires a unique approach in coding.
Content Scripts
Content scripts are essential when you need to directly interact with and modify web pages. These scripts act as if they are part of the webpage's source code and can be written in JavaScript or CSS. A CSS content script can override styles on a webpage, while a JavaScript content script accesses DOM methods and elements, along with Local Storage and Runtime APIs. Remember to declare necessary permissions in the manifest file.
To add a content script, you must specify it in the manifest.json file:
{
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"],
"run_at": "document_end"
}
]
}
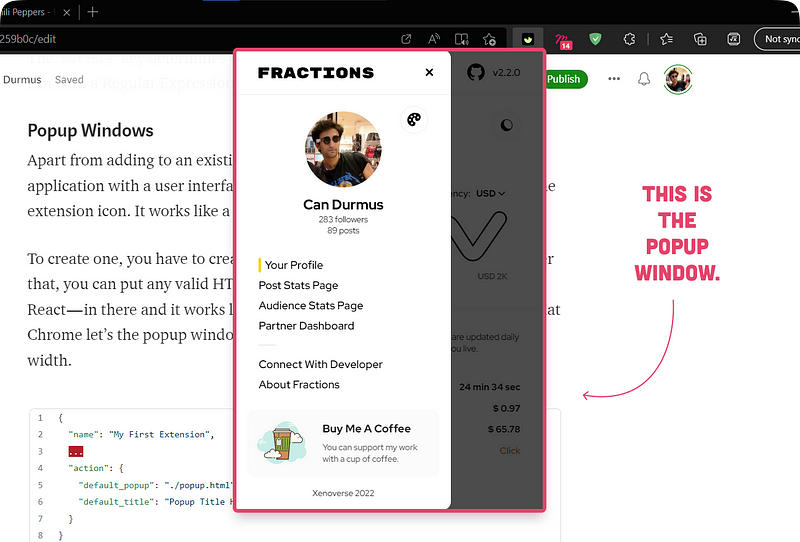
Popup Windows
In addition to enhancing existing web applications, you can create a utility application featuring a user interface within a popup that activates when clicking the extension icon. This works similarly to a small web app within your browser. To create this, you need an HTML file, typically named popup.html, where you can incorporate any valid HTML, CSS, and JavaScript.

Keep in mind that Chrome restricts popup windows to a maximum height of 600px and a width of 800px.
Service Workers — Background Scripts
Background scripts operate within the browser rather than on individual pages, allowing extensions to communicate with each other or with content scripts. For example, when a new tab opens, a background script can emit an event that content scripts can respond to. To facilitate communication, use the Runtime API.
Conclusion
In summary, browser extensions are invaluable for enhancing browser functionalities, and building one can be an enjoyable and rewarding process. In the next installment of this series, we will create a trivia extension that allows users to play and earn points, followed by steps to bundle and deploy it on web stores. Stay tuned for more!
If you found this guide helpful, please share your thoughts in the comments section. I look forward to connecting with you in the next article!

Explore the fundamentals of creating a Chrome extension in this beginner-friendly video.
Learn how to build a browser extension from scratch with practical examples in this informative video.